Last year I reimplemented my hexagon grid guide with the goals of making it easier for me to add content and also making it possible to load faster. I was able to speed up load time significantly by pre-rendering the SVG on the server. This is called "SSR with Rehydration" on Google's rendering tech page.

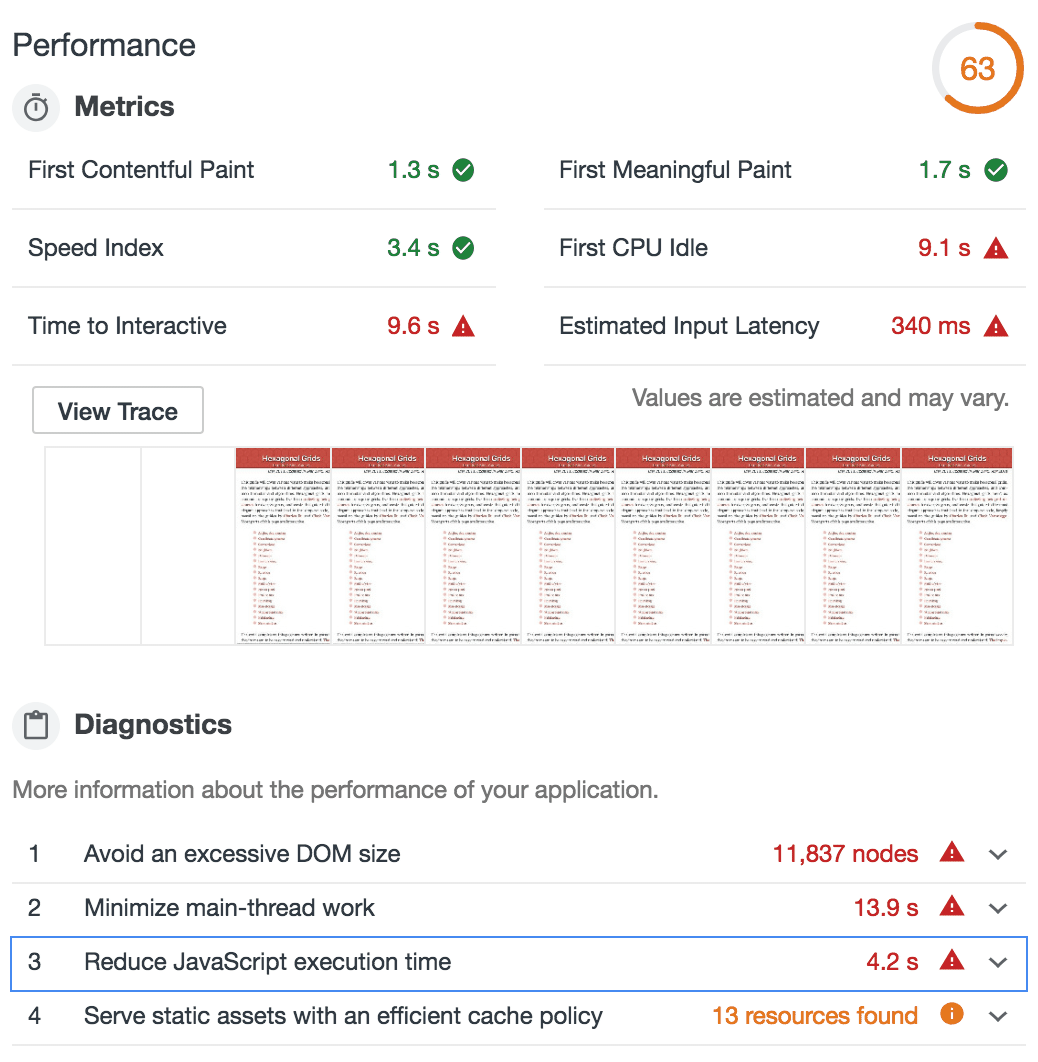
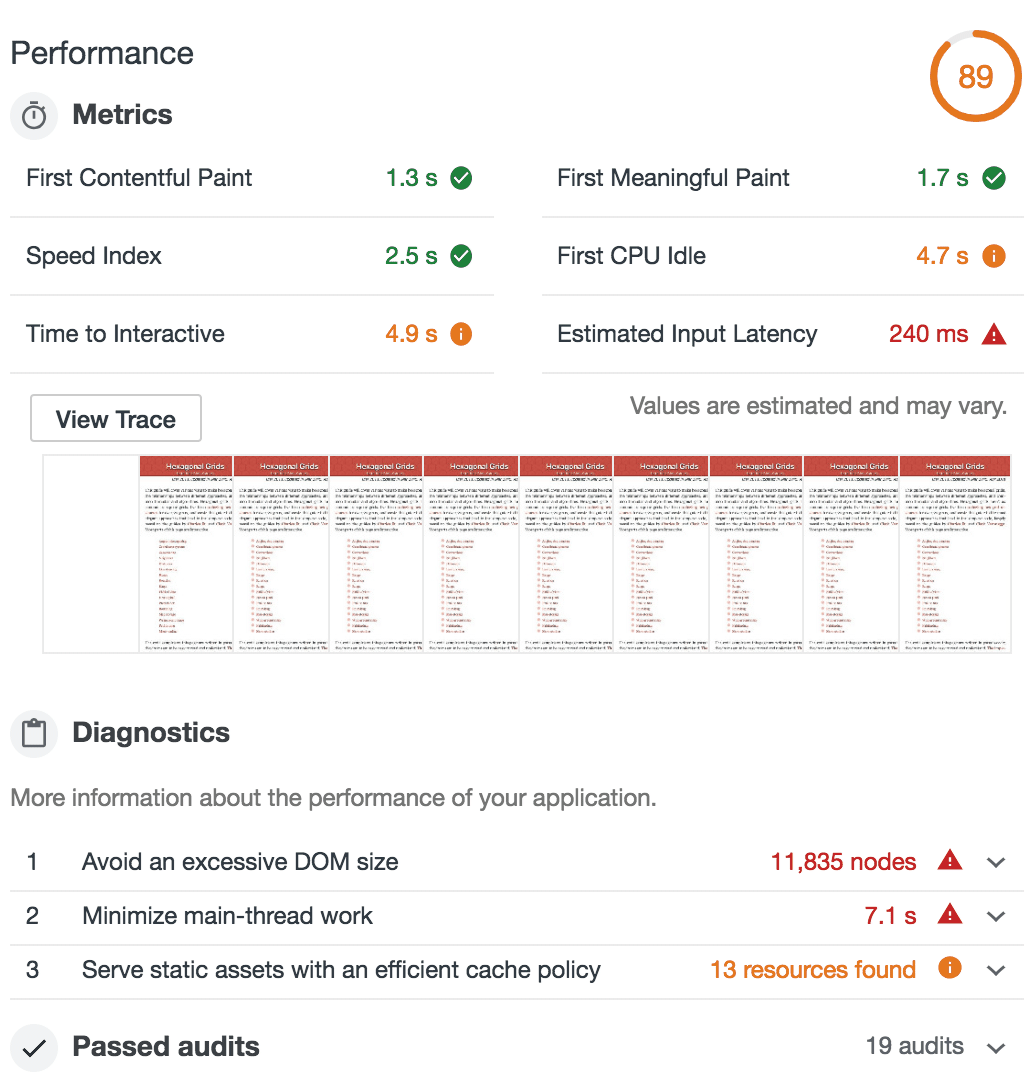
Last week I experimented with this a bit more. At load time, I was replacing the static SVGs with interactive SVGs. However, there's no need to do this immediately. I changed it to wait until the diagram was visible on screen (using IntersectionObserver). This helps quite a bit! The "time to interactive" score goes from 9.6sec to 4.9sec and the overall page speed score goes from 63 to 89:

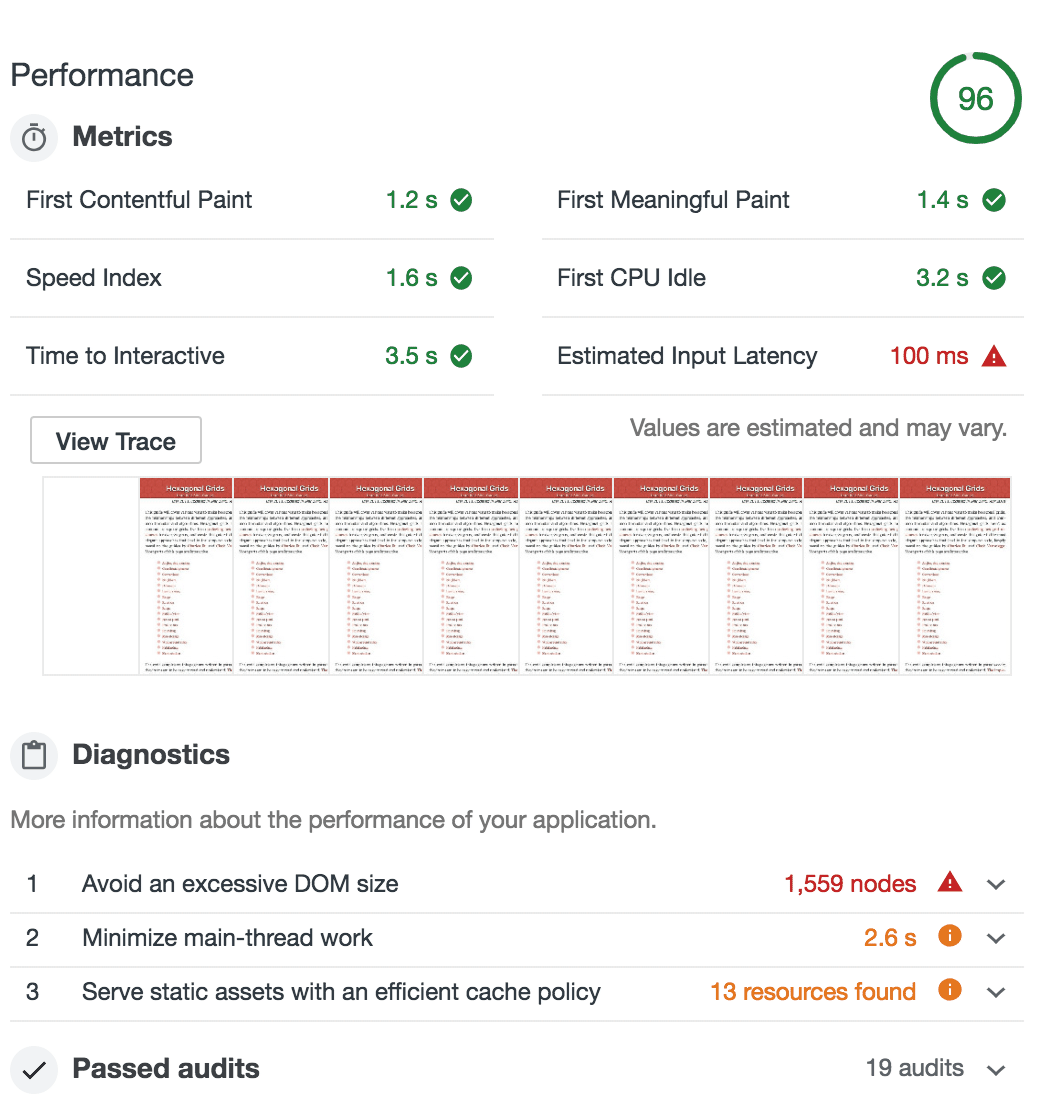
I was wondering if I could make it even faster by prerendering only some things on the server ("CSR with Prerendering" on Google's rendering tech page). The page shrinks from 633k to 179k! And the page score goes from 89 to 96. Time to interactive goes from 4.9s to 3.5s:

Great! However, it started to bring back the problems that I had solved last year. This version doesn't allow printing the page, loading it without Javascript, using "Reader modes" (including Pocket, Instapaper, RSS, etc.), or Ctrl+F to find diagram text on the page. The more I used the page, the more little glitches I found. None of these are super important, but they're not going to get better. In contrast, the load time will continue to get better as cpu and network speeds increase, HTTP/2 is adopted, and compression protocols improve (Brotli, HPACK, etc.). Another consideration is accessibility. I've been told that most screen readers support Javascript, but deferring the creation of SVG using IntersectionObserver means the SVG may never get created, so it would have the same problem as printing and Ctrl+F.
I decided to keep the pre-rendered static SVG for now, with deferred interactive SVG. It's simpler for me and I have fewer corner cases to deal with. I'll revisit this in the future when I update my A* pages to load faster.